シックス・アパート コーポレートサイト、サービスサイトリニューアル
シックス・アパート コーポレートサイト、サービスサイトリニューアル
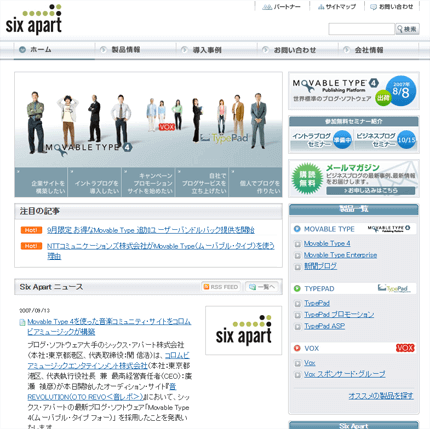
http://www.sixapart.jp/
クライアント
シックス・アパート株式会社
「Movable Type」を始めとするインターネット上のウェブサイト構築・管理のための「ブログ技術」の開発と、関連する製品・サービスやコンサルテーションの提供を個人向けから法人向けまで幅広く提供しています。
プロジェクトの背景
商品の増加、様々なユーザに適したライセンスの提供で、現状サイトの動線設計ではユーザーを適切に振り分けられなくなってきました。また、日本でのターゲット層の変化に伴い、日本のターゲットユーザーのニーズに即したリニューアルを行いたい。
リニューアルコンセプト
製品ごとにターゲットニーズが異なる為、サイト全体ではブランドの統一感を出しつつターゲットが迷わずほしい情報にたどり着く製品ごとの情報設計、デザインを実現させる。
お客様の声

リニューアルの経緯をお聞かせいただけますか
弊社Webサイトでは、主に「Movable Type」を始めとする製品紹介や各ライセンスの提供、最新情報の配信を行っています。
リニューアル前のWebサイトを立ち上げたのは2004年頃でしたが、当時は国内向けにしっかりと作り込む時間もリソースも無かったという事情があり、ほとんど米シックス・アパートのWebサイトを日本語化しただけの状態でした。
コンテンツを追加してゆく過程で全体を見直すという工程を踏めず、2006年10月頃から「継ぎはぎ感」が目立つようになり、「そろそろサイト全体を見直そう」という動きが出てきました。
また近年、取り扱い製品が増えたことにより、ライセンスの種類や購入方法が多様化しました。それに伴い、複数ターゲットの異なるニーズに合わせ、それぞれを適切にナビゲートできるようWebサイトの構造を根本的に見直す必要が出てきました。
このような背景を踏まえ、コンテンツや動線の整理、デザインの最適化などを行い問題を解決すべく、今回、大幅にリニューアルを行うことにしました。
リニューアルにおける課題
- サイト構造の日本市場ニーズへの対応、販売活動の実態に即したWebサイトへの変更
- 主力製品であるMovable Typeのターゲット層の変化に伴うサイト設計の見直し
- Movable Type 4でCMS機能が強化された事に伴う「Movable Type=ブログツール」というイメージを払拭するインターフェースの実現
INIの提示した解決策
- シックス・アパート株式会社へのシーズ・方針のヒアリング、マーケット状況、ターゲットニーズの調査・分析を行い、Webサイトとしてのあるべき姿を検討し、課題と解決策をまとめ、ゴール=サイト戦略を策定。
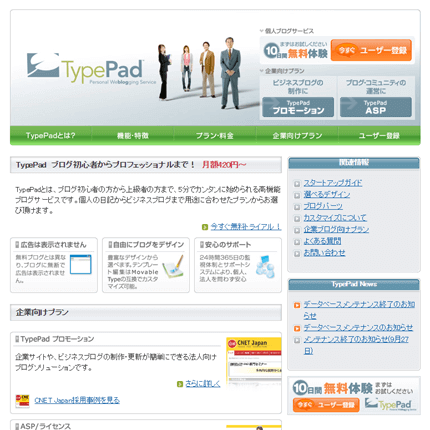
- 製品毎にターゲットが異なるため、それぞれに独立したサイトを持たせ、デザイン、動線設計、ナビゲーションを個別に設計。
- 動線、ナビゲーション、カテゴライズ、ラベリング、エリア規定などの最適化を実施し、Movable TypeをCMSとして用いながらも、ユーザビリティ、アクセシビリティの強化を実現させる。
- コンテンツ毎に管理・運用の部門が分かれているため、エリア規定やガイドラインを策定し、サイトのクオリティを維持できるようにする。
プロジェクトに関してINIの対応はどうでしたか?

最初に相談させていただいてから公開するまでの期間が短かったのですが、何度も打ち合わせの時間をとって頂くなど密なコミュニケーションが取れたと思います。おかげで「課題と解決策」を明確化することができました。
情報設計では複雑だった動線をシンプルに整理し、わかり易く構築していただけました。マークアップを行って頂く際にはWeb標準に準拠したコードで書いていただいたので、ページ内のソースもきれいでレイアウトの崩れが無く、更新もスムーズに行えています。
特に一番の課題であった「ターゲット毎のアプローチ方法」を目的別インデックスで実装することにより、製品知識がなく、どの製品を利用して良いかわからないユーザーへも考慮したインターフェースになったかと思います。
全体的に信頼感のあるデザインになり、シックス・アパートとしてのブランド向上にも繋がっていると思います。
また、打ち合わせの際には毎回、情報共有のための資料を作成いただきました。これにより、出席できなかった関係者もプロジェクトの状況やプランニングの要旨を把握でき、完成イメージの共有を図りながら進めることができたと思います。
リニューアル後の状況はどうですか?

もともと好評だった事例コンテンツである「自薦事例(Works)」、「ビジネスブログ導入事例 Blog on business」に明確な結果が現れました。リニューアル後は以前と比較して「事例コンテンツ」のページビュー数が5倍にも増え、現在もかなり閲覧されています。
また、リニューアル前には見られていなかったページもよく見られるようになり、全体的にセッションあたりのページビュー数が増えています。動線を整理した結果が現れていると感じています。
アクセス解析ツールは以前から導入していたのですが、そのデータから課題を見いだすところまで活用できていませんでした。リニューアルを行った結果、以前から導入していたアクセス解析をさらに使いこなせるようになりました。
今後の目標についてお聞かせください
ターゲットは今後さらに細分化されてくると予想されますので、現状に満足しているだけでは、いずれユーザーの期待に応えられなくなると思います。今後もユーザーが何を求めているのかを理解し、常に応えられるよう、柔軟性のあるWebサイトを目指したいと思います。
INIの担当業務
- コンサルティング
- 情報設計
- デザイン開発
- Web標準設計・開発
- Movable Type Enterprise
- HTML、CSS、JavaScript開発