Eストアーショップサーブ
Eストアーショップサーブ
http://sps.estore.jp/
クライアント
株式会社Eストアー
通販システム業界では老舗かつ最大手。通販システムからをECコンサルティングまでワンストップで提供
プロジェクトの背景
ご要望
- ショップサーブの強みを訴求できるサイトにしたい
- パンフレット刷新に伴いサイトもデザインを変更したい
- 各デバイス対応を実現したい
受注までの流れ
- コンペ形式
プロジェクトの概要
- 戦略・戦術策定、あるべき姿の策定
Eストアー様の取り巻くビジネス環境やショップサーブの強みや特長について分析し、戦略・戦術、サイトのあるべき姿を策定 - ユーザ体験シナリオの策定、コンテンツ企画
あるべき姿やターゲットのニーズを考慮し、ユーザ体験シナリオの策定からコンテンツ企画を実施 - サイト設計
長年の運用から整理されないまま増えたコンテンツを再整理した上でユーザシナリオを踏襲し、サイト構造の再設計を実施 - ナビゲーション設計/画面設計
ユーザ体験シナリオに基づき、ナビゲーション設計、画面設計を実施 - デザイン
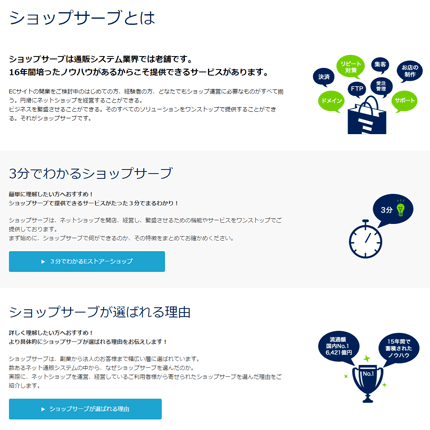
パンフレット等、他メディアでのトーン&マナーも考慮し、カラー、フォント定義等を経てデザインを決定。イラスト作成も担当 - RIA開発
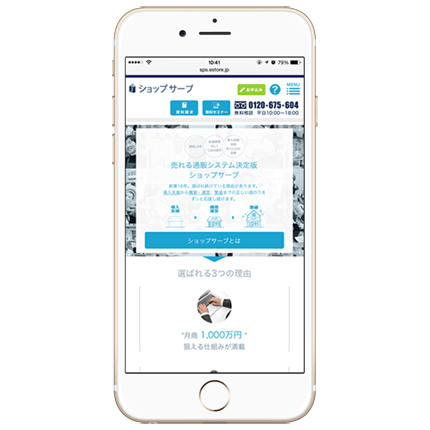
ユーザビリティ向上のみならず、機能面でもユーザー体験を向上させるRIAを開発 - レスポンシブ対応
ご要望に含まれていた各デバイス対応を実現する上で、現在導入されているシステムも考慮したレスポンシブ対応
プロジェクトのポイント
ショップサーブWebサイトのあるべき姿
あるべき姿を策定するにあたり、コモディティ化をしたEC通販システム業界の中で他社とどう差別化できるかを検討。Eストアーの姿勢やコミットしているサービス範囲に着目し「あるべき姿」を提案。
結果、「ECシステムの提供だけではなく、お客様のビジネスを繁盛させたい」という姿勢と「その姿勢を実現するための提供範囲」をしっかりとターゲットに訴求・浸透していくというコンセプトに決定。
あるべき姿からの展開ポイント
ターゲットの心理状態に合わせたナビゲーション設計とステップナビゲーション
初心者の方が迷わず、必要な情報を入手できるよう、ナビゲーションをステップ化。
また、シーズとして見てほしい情報についてもナビゲーション内に誘導する導線を配備し、来訪するユーザの心理状態に合わせてサイト内を回遊できるよう、回遊動線を徹底的にこだわった。
運用負荷の軽減
フロント出力に関係するバックエンドでシステムが複数導入されていることを考慮し、初期開発費、運用負荷を軽減できるよう、レスポンシブWebデザインを採用。更新する際もひとつのソースを更新することですべてのデバイスにおいて更新が反映される仕様に。
INIの担当業務
- プランニング
- プロジェクトマネジメント
- 企画・要件定義
- UXデザイン
- サイト設計、画面設計
- デザイン・イラスト開発
- HTML・CSS・RIA開発