紙からWeb業界に転職した24歳ディレクターが、INIの1年で学んだこと
こんにちは!
ディレクターの友常です。こちらは焼かれる前の神戸牛。
好きなものは肉とお酒です。この4月でちょうど入社1年になります。

簡単に自己紹介をします。私は筑波大学の芸術専門学群で、グラフィックデザインやブランディングを専門に勉強していました。 その延長で、自分の作ったものを色々な人に見てもらい、使ってもらえることが楽しく、デザインを仕事にしたい!と思うようになり、 卒業後は紙媒体中心の制作会社に就職。前職では、紙媒体のデザインやディレクションを2年ほど行っていました。
現在はインテリジェントネットで運用・グロース支援、UI・UX設計、デザイン制作、デジタルマーケティングなど、 これまで経験のあるデザインを軸に、色々なことに幅広くチャレンジしています。
入社当初を振り返ると、PhotoshopやIllustratorなどのデザインソフトはある程度使えるものの、Web業界は初めてで、コーディングもWebの知識もほとんどない状態でした。
媒体は違えど同じ制作の仕事だし、構成考えて、チェックして、納品するという流れは同じだし、きっとすぐに慣れるはず!と思っていたのですが、そんなことはなく・・Webは紙と違って、コード、SEO対策、サーバーの知識など見えない所で色々覚えることがあり、最初のうちは知らない用語を毎日10個20個調べたり、先輩に聞かないと本当に何もできませんでした。
そんな状態からスタートした私ですが、この1年で開発、デザイン、ディレクション、プロジェクトマネージャー(!)など様々なことを経験させてもらい、濃密な1年間をインテリジェントネットで過ごしてきました。
まだまだ勉強中のことばかりですが、この新鮮な気持ちを忘れないうちに、インテリジェントネットってどんな会社で、日々どんな仕事をしているのか、私なりに感じたことをお伝えしていきたいと思います!
入社してから3ヶ月間の過ごし方
入社して最初の3ヶ月間は、このようなスケジュールで進んでいきました。
1)課題図書・コーディング課題で基礎を身につける(1-2ヶ月目)
2)先輩について運用案件に入り、簡単な更新作業を行う(2-3ヶ月目)
(※元々のスキルセットや状況に応じて個人差があり、あくまで一例です)
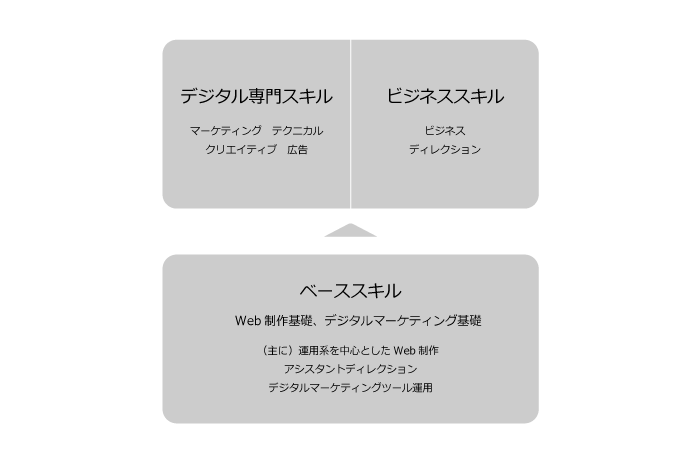
インテリジェントネットのディレクターのキャリアパスイメージとしては、まず基本となるベーススキルを身に着けた後、それぞれの得意分野・伸ばしたい分野の専門スキル、クライアントのビジネスを理解しプロジェクトをすすめるビジネススキル・ディレクションスキルの2軸で、ディレクターとしての強みを伸ばしていきます。

まずはSTEP1を身につけるべく、課題(本/コーディング)でWebの基礎知識を学ぶ + 簡単な更新・運用作業で実務を学ぶということが最初のミッションです。
課題図書・コーディング課題で基礎を学ぶ
課題図書は以下の3冊。新卒・中途関わらず、新しく入社した人には必ず読んでもらう、インテリジェントネットの大事な考え方の詰まった3冊です。
『だから、Webディレクターはやめられない―できるWebディレクターの成功戦略』島元 大輔(著)
Webディレクターの仕事の心構えなどが書かれた本です。
Webディレクターってナニソレオイシイノ?という初心者が最初に読むのもよし、
私ってこんなことがしたくてWebディレクターになったんだっけ...?と自分を見失ったとき、初心に帰るために読むのもよしの1冊です。
『次世代Web構築ワークフロー』生田 昌弘 (著) 株式会社キノトロープ (著)
Webサイトを企画するところから、納品まで、そしてできたものを運用・改善するところまでのWebサイト制作における0~11のワークフローについて解説されている本です。Webサイトを作る様々な工程を知り、全体像を把握するために必読の1冊です。
インテリジェントネットも今年で創立20周年を迎え、Web業界としては老舗の方の会社です。 そのため社内にもワークフローと資産はたくさんあるのですが、まだ読み物やマニュアルとしてはまとまりきっていないため、キノトロープさんのワークフローを参考に、インテリジェントネットの成果物と照らし合わせてワークフローを理解します。
『ロジカル・シンキングのノウハウ・ドゥハウ』HRインスティテュート (著)
インテリジェントネットでとても大事にしている考え方の一つ、「仮説思考」について学べる1冊です。インテリジェントネットのクレドの2つ目にも「私は、仮説を立て、考えぬき、結論を出すことを大切にします」というものがあります。
動きの早いWeb業界では、仮説を立てる⇒検証する のサイクルを高速で回し、早く成果を出す必要があります。そんな仮説思考を学ぶ最初の1冊です。
この課題図書の他、実際の案件レベルのコーディング課題にも取り組みました。
スキルや目指したい方向によってここの課題の量は変わってくるのですが、
Webディレクターたるもの、Webサイトがどのようにできているかを最低限理解しないと、適切な指示を出すことは出来ません。なので、必ず一度はHTML/CSSのコーディングをやってもらうことになっています。
私はコーディングはタグの意味が少し分かる程度、の超初心者だったのですが、この課題を通して基礎を身につけ、なんとか実務レベルのページを作れるようになりました。
実務にアサイン!提案から学んだディレクション術
課題図書のレポート、コーディング課題をひととおり終えると、いよいよ実務にアサイン!
いつも恒例の更新作業もありますが、
「ここに新しいページを追加したいんですけど、できますか?」
「ここにバナーを追加してキャンペーンページへの動線を強化したい」
などなど、お客様からの新しいご要望もたくさん。
それに対し、Webの専門家としてどの方法が一番良いか提案しなければなりません。
そのような小さな提案を積み重ねた中で、学んだことは以下の2つです。
1)✕ 言われたことをそのままやる ⇒ ○ ベストを提案する
お客様は「Webの専門家」ではありません。
なので何か要望を貰ったときは、それが本当にベストかを精査する必要があります。
誰にとってのベストかというと、サイトを訪れるユーザーです。ユーザーにいいなと思ってもらえて、お問い合わせや購買につながるのがわたしたちの作るWebサイトの一番大事な役割です。
なので、とにかくユーザーの気持ちを想像して考えていきます。
例えば、バナーを1つ追加する場合でも「このバナーをクリックしたい人はどんな人だろう?」とまず考えます。
試しに、以下のAB2種類のターゲット像を設定してみます。
A 初めてこのサイトに来る人
B 既に製品を持っているリピーターの人
次に、そのユーザーはどんな情報がほしくて、どんなページを見るかを考えます。
Aの場合:とりあえずトップページに来るかな?
Bの場合:普通、直接製品名で検索して、製品ページに来るよね。
最後にそれと照らし合わせ、どこにバナーを掲載したらよいか考えます。
Aの場合:トップページの目立つところに掲載したほうがいい
Bの場合:関連製品のページに掲載したほうがいい
このように、まずはユーザーにとってベストか、という点を第一に、
例えば期間限定・タイムリーな情報だったら、スピード重視。
この先ずっと使っていくページなので、多少お金や時間がかかってもクオリティ重視、など
その時の状況に応じて、色々なことを考慮しベストな方法を探していきます。
2)✕ AとBどちらがよろしいですか?と聞く ⇒ ○ 自分の推し案を伝える
「誘導する」というと、ちょっと聞こえが悪いのですが...
判断材料を整理してお伝えし、「最終的な判断だけ」をしてもらうことで、お客様に迷う手間をかけさせないということです。
ABCどれがいいですか?と判断を委ねてしまうと、決め手に欠ける場合は迷ってしまいます。
様々な人が関わってサイトを運用しているので、
部署内で意見が割れてしまったり、最終的な判断が個人的な主観や好みになってしまう可能性も。
お客様の今の状況だったら、BとCという方法もありますが、こういう理由でAがおすすめです。
という風に提案すると、お客様も選びやすくなります。
例えば、ミニマムなところだとこのボタンを青にするか、赤にするか、という
正直、どっちでもいいんじゃない?という判断をしなければいけない時もあります。
そんな時もお客様に判断を全部任せるのではなく、
自分がいいと思う方を理由を持ってお勧めする ということが大事だとわかりました。
こうした日々の更新・運用業務で、Webサイトがどのように出来ているのかや
どんなことに気をつけなければならないか、お客様への提案の仕方をを学びました。
まとめ
今回は、入社直後の仕事内容や学んだことについて紹介しました。
- コーディング課題でHTML・CSSの基礎を学ぶ
- 課題図書でWebディレクターとしての心構え・Webのワークフローを学ぶ
- 保守・運用案件で実作業を覚えつつ、日々提案、改善を繰り返しディレクション術を学ぶ
INIに入った新人さんは、まずは上記3つのステップでWebの基礎スキルを身につけることになります。 経験が少なくても基礎を学ぶ時間を与えてもらえて、サポートしてくれる先輩もいるので安心です!
INIにご興味がある方はぜひ採用情報よりご応募ください。 インターンも通年対応しております。 また、Wantedlyでも募集を出しています。気軽に面談から!という形でも対応可能ですので、ご希望の方はご連絡お待ちしております。
次回はインテリジェントネットについて思ったことを、私なりの視点でまとめてみたいと思います。